
Designing for Native Platforms.
This stage of the design process brought the visual design of Shyp to a full complete prototype. By taking notes on the iOS Human Interface guidelines, I was able to optimise the app's visual design within the iOS guidelines.
Skills: UI, Sketch App, Native Platform design.
Process: Referencing iOS Human Interface guidelines.
Skill gap: Ample prior knowledge of iOS Human Interface guidelines.
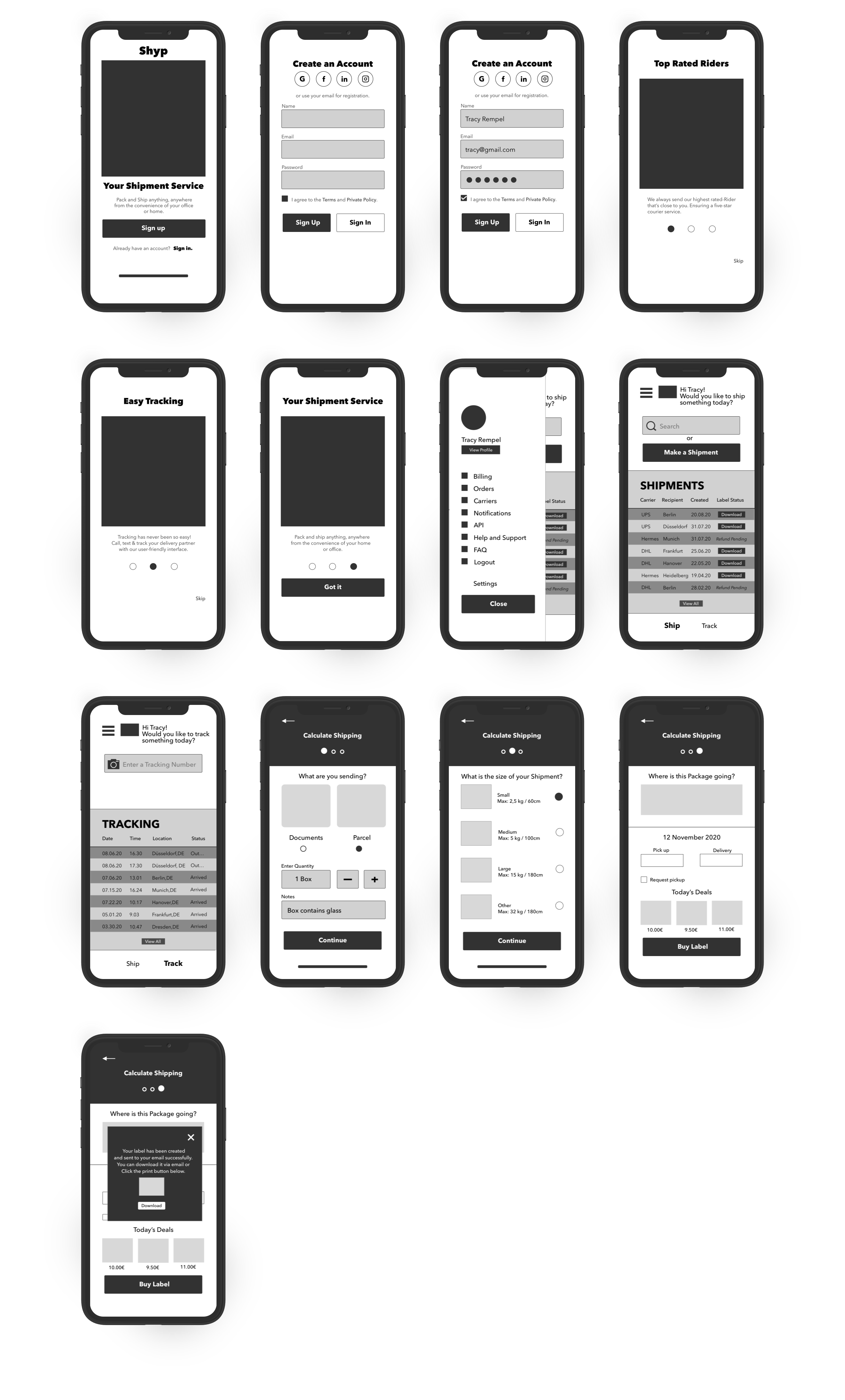
Referencing iOS guidelines.
Making the transition from low-fidelity to mid-fidelity wireframes was quite a challenge for me as I wanted my mid-fidelity wireframes to adhere to iOS guidelines. Thus research on the structural design and design trends did take some time all the while making sure the designs adhered to the iOS Human Interface guidelines.
Skills: UI, Sketc, Balsamiq
Process: Using Balsamiq and Sketch to create the wireframes.
Skill gap: Sketch, visual design guidelines
Solution: Further research and study on how to creatively incorporate iOS guidelines with ease by taking notes from tutorials and online guides.
Designing for Desktops and Tablets.
This project's goal was designing for mobile. However, more could be done in terms of responsive designing. Since desktop and tablet design do entail a different focus in terms of user function, needs and pain points, further research and UI Desktop and Tablet design and use of grids could be done to create Desktop and Tablet wireframes that show the responsive design all the while following our Mobile-First Strategy. Having these two designs as part of the Shyp app would bring our app into full circle and would enable our users to make the most of our shipping app.
I originally set out to create a shipping app where users could place an order from the comfort of their home or office and have it delivered to the shipping address. In addition, the app's design was geared towards users within the 20-50 years age gap. Thus I feel very confident that the Shyp app's design successfully meets the criteria of our objective. In addition, the final prototype does allow the user a very intuitive and user-friendly experience. Addition of features such as the live GPS tracking based on user-research not only enhances user engagement ( thanks to its minimal design and quick visual of where your shipments are) with the app but at the same time builds customer trust with our mobile App.
So far, I am satisfied with how the app turned out. But even then, I think more features could be added to the app. For example, instead of just limiting our focus on local shipping, adding global shipping would really open our app 's doors to bigger businesses.


If you like what you see and want to work together, get in touch!
hello@tracyux.com